If you are a business owner who is looking to create a web application in order to run your business, be it to display your products and services, receive orders, or even track customer loyalty, it may seem like a very daunting task.
However, in actual fact, it is more manageable than you think. Today we explore websites like Lazada and Foodpanda and give you an introduction to what it consists of, and how it is done.
You can also watch the video tutorial HERE.
There are a few similarities shared between these two websites:
Textbox
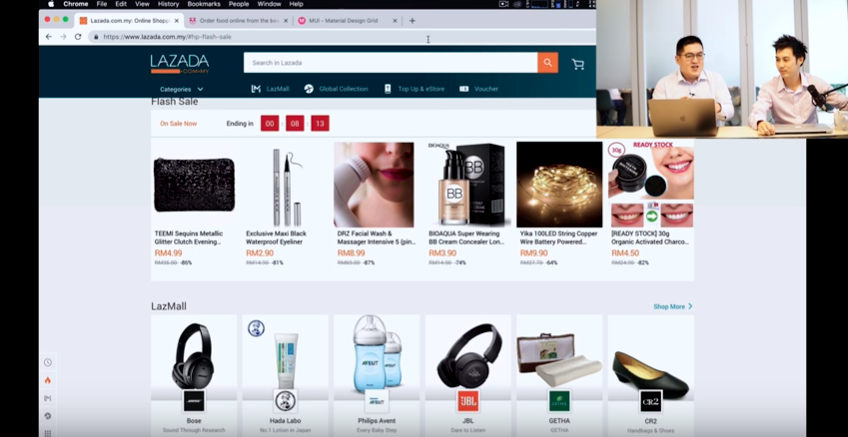
There is always a textbox at the top of the homepage, which allows website visitors to type in their “search” directly to find what they are looking for.

 Result Page
Result Page
After you key in what you are looking for, the website will redirect you to a filtered display of what you are looking for according to the keywords you have entered earlier in the textbox.

Visuals of products or services
Another key similarity you will see on e-commerce sites is a list or a grid with attractive images or other forms of visuals of the products and services they offer. This gives the website visitor a very direct information of what the site is offering, as well as attract potential customers to further explore the page in hopes that they might make a purchase.


Like many websites we have seen before, these websites are built using HTML and Javascript. If we “inspect” these websites like Lazada or Foodpanda, you can see that it is HTML coded. HTML coding helps to load the content and defines the layout, acting as the skeleton and structure of the website.

Other than HTML, you are also able to look into the CSS code of both these websites. CSS codes are used to style the background image, the colour, font, style of cursor etc.

After exploring the general framework of these two websites, it will give you a better insight and understanding as to how these websites are built, and prove to you that it is not as difficult as you would have expected it to be.
Tip: Duplicate What Works
By inspecting other popular and successful websites, you can actually “steal” their ideas in terms of how your own website should be built. These big companies have spent a lot of money on researching their user behaviours with AB testings across time and have optimised their website layout accordingly. After all, there is a reason why certain things work well with users. For example how certain colours invoke certain feelings, or why certain buttons are placed at the top right corner etc.
Hence, it would definitely be helpful for you to look into the HTML and CSS codes of different websites, and duplicate on what works for your own website. These two types of technologies would be the main front-end technologies for developing your very own website.
Where does backend development come in?
The “inspect” tool can only go so far as to show you the front end of how a website is developed. But what does the backend development of a website entails of?
Here is a very straightforward example:
When you order food on Foodpanda, you would key in your delivery address. What happens then is that the data will be retrieved from the backend, projecting a list of restaurants that are nearby and display it on the website.
There are also various uses of API (Application Programming Interface) paired with third-party apps to show you the map of specific locations for you to select from etc. To utilise these functions on your website, it is when the backend of website development comes into the picture.
Hence, this is a basic teardown of a regular website from the front end, and it is actually pretty manageable even for someone with no prior knowledge to learn and understand.
Even if you are a startup or business owner, and is not looking to build a website from scratch on your own, it is indeed helpful for you to understand how these technologies works, so you can pinpoint what are your expectations on how to website will look like or what specific function should be included and where it should be located etc.
Furthermore, it is also important for you as a manager, especially when your company expands and you have more than one web developer in your team, to have a better understanding of how it works, so you are able to find the right person to do the right job, and manage the various tasks accordingly.
If you would like to learn more about these technologies involved in various website development, we would be covering these topics in detail in our Full Stack 360 course.
Do drop us a comment if you have any further questions on the front end development of a website, and also LIKE our FB page and Subscribe to our Youtube channel for more content on these kinds of topics.



0 Comments