What better way is there to impress your (future) employer than programming an unique web portfolio that gets you hired with your full stack skills?
If you’re looking for a job or clients, a portfolio website would significantly change one’s perspective of you. It may be the final push that gets you hired or land you a gig.
In this article, we will show you how you can design a compelling web portfolio and highlight your programming skills.
Understand the Purpose of your Portfolio
A web portfolio is a website that profiles who you are in your chosen niche, and showcases your best work.

It is an important reflection of what you can do, the quality of work you produce, and the way your work in your profession. To many employers and potential clients, this website is their first impression of you.
Before starting anything else, you need to know why creating this website. Are you building it to gain clients for your freelance work? Or are you compiling your best work in hopes of getting a new job.
Once you have a clear objective for your website, you will know who you need to appeal to and what they would expect out of your website.
For example, if you are a full stack programmer looking to get hired by a company, your target audience would likely be companies that rely heavily on online interaction or digital marketing to grow their business.
On your web portfolio, these companies would look out for:
- Clear and organised UX design (user experience).
- A timeline of your experience building websites and maintaining front and back ends plugins.
- Links to previous websites you have worked on.
Fulfill these expectations and tailor the assets of your website, such as your copy and web design, to appeal to their preferences.

5 Ways to Show Off Your Programming Skills in a Web Portfolio That Gets You Hired
As a web-designer, data analysis or digital marketer, your portfolio website is the work you are showcasing.
Having a professionally designed portfolio website that is easy to navigate will be crucial for getting hired.
If you want to know how to program in the basic components of a portfolio website, check out our tutorial or sign up for one of our Full Stack 360 classes!
But for now, let’s go through 5 principles you need keep in mind when designing a portfolio website.
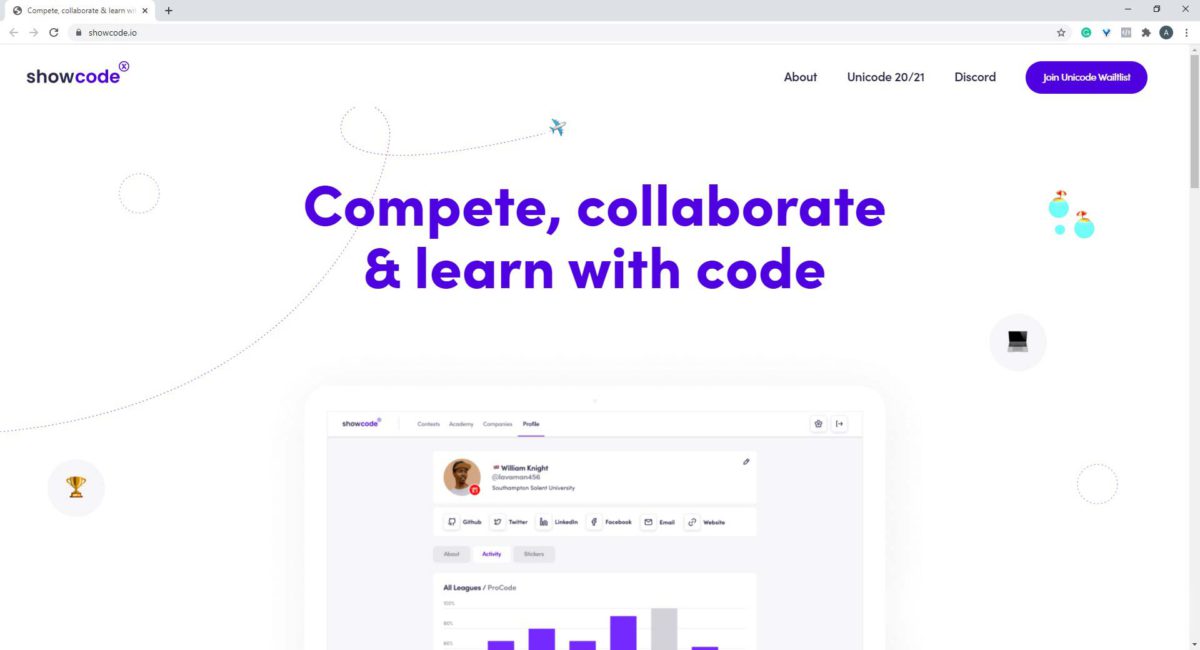
1 – Stick to a minimalist style
Your work has to be the focal point of your website. Hence, a minimalist style has the simplest yet attractive web design works best for web portfolios.

Elements of a minimalist style include:
- White negative spaces
- Maximum 3 font styles
- One palette color scheme of varying gradients (usually no more than 3)
- Little to no animation (only include it if it fulfills a necessary purpose)
You don’t have to stick to a minimalist style. For example, if you are a children’s book illustrator, having a primary color palette and doodle illustrations on your website will be more suitable for your target audience.
So long as the web design does not eclipse your work, you can add more color, detail and animation into your web design.
2 – High-Quality Images
This is a no-brainer so I’ll be quick: high-quality images show professionalism and a good eye for quality.
Even if you aren’t a photographer or involved in media, high-quality photos show that you put in much thought into your web portfolio.
Choosing fuzzy or poorly taken photos may give the impression that you do not evaluate your work and give the best quality you can achieve.
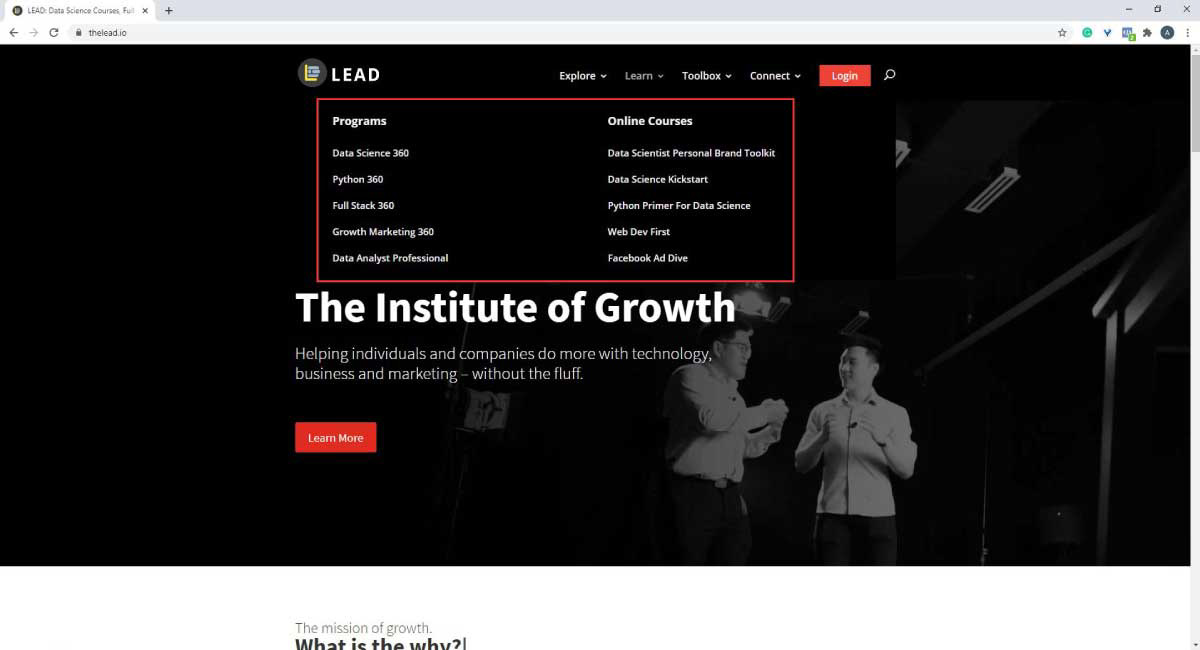
3 – Clear Navigation (UX)

Companies want websites that are simple and easy to navigate – and they don’t have to go through the trouble of finding your work.
Take the time to effectively organize your web portfolio according to their expectations. This can be done by featuring your works and services at the top of the homepage. When it comes to your work, use a white background with an aligned or ‘broken’ grid.
You can also put a minimum of 3-4 group tabs to unclutter your bar tab. What those group tabs are depends on what components you add in your portfolio.
For example, if one of those tabs is titled ‘My works’, you should have sub tabs which open up collections of your work. Each collection should be based on either its medium or an aspect of your work. Eg: full stack, illustrations, sample websites.
4 – Make your Website Accessible
Web accessibility is a web design concept that aims to deliver clear, easy to access information to all people, including those with disabilities or technical difficulties.
Some features of a web accessible website are:
- Video subtitles for those with hearing impairments
- Keyboard navigation for those who can’t use the mouse
- HTML text alternatives for those with visual impairments.
Making your website accessible will take a lot of work and skill which may not be necessary for a portfolio.
However, if its implemented, your website is easier to navigate for everyone, not just for those with disabilities. It shows employers that you are a consider web developer with an impressive skill-sets who can design for all audiences.
5 – Have a Responsive Website
A responsive website is a website that can adjust its format based on different devices.
Not all your employers will look at your portfolio through their computers, they may use tablets and smartphones as well.
To prevent a bad first impression, ensure that your web design looks impressive and purposeful on all devices.
This shows that you can create an adaptable website and think from all possible angles. It also increases your rank on google’s mobile search results.
The 5 Components of a Complete Web Portfolio that Gets You Hired
There are 5 basic components you will need to have a complete portfolio. But in this article, we will show you how to master their construction to highlight your programming skills and create an impressive portfolio.
These components will appear on your website’s homepage.
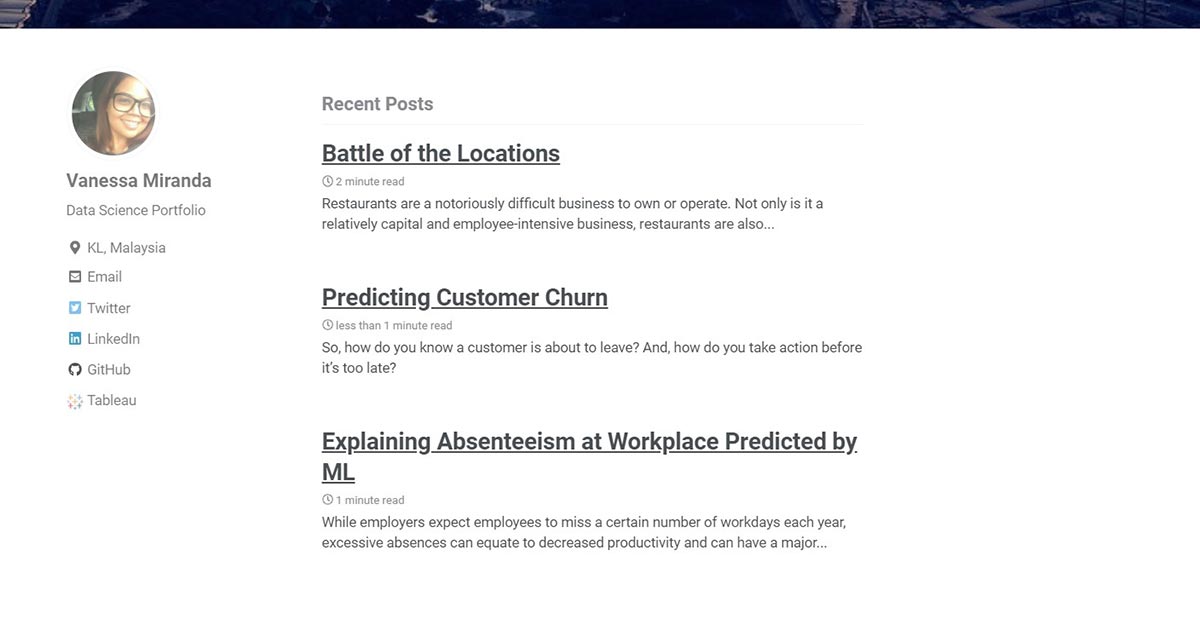
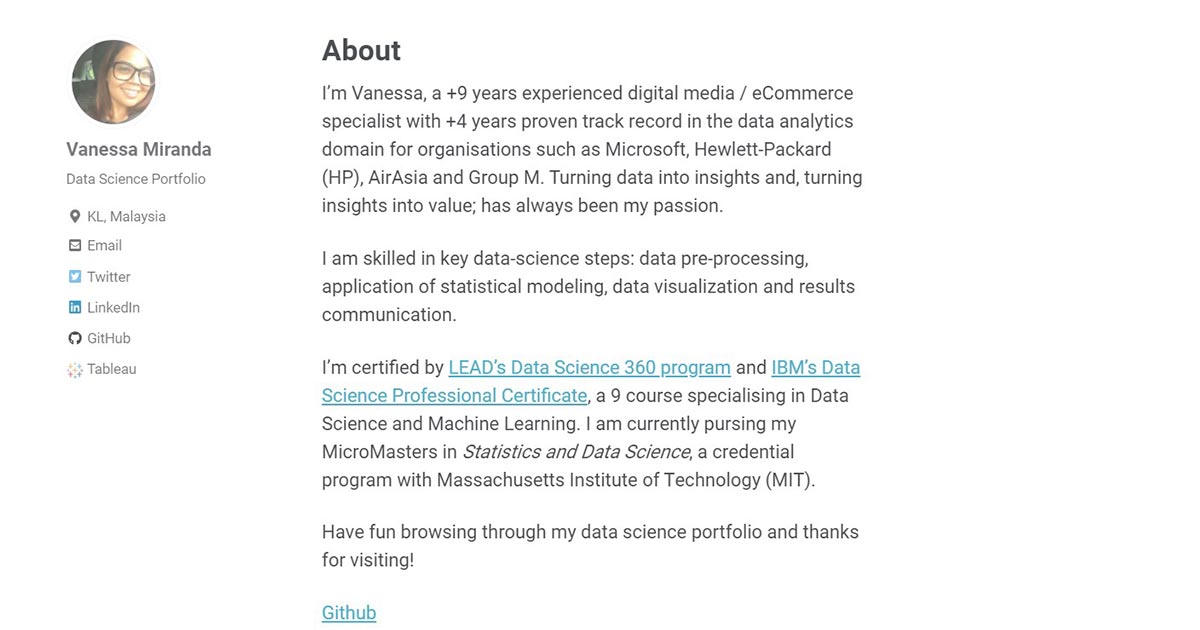
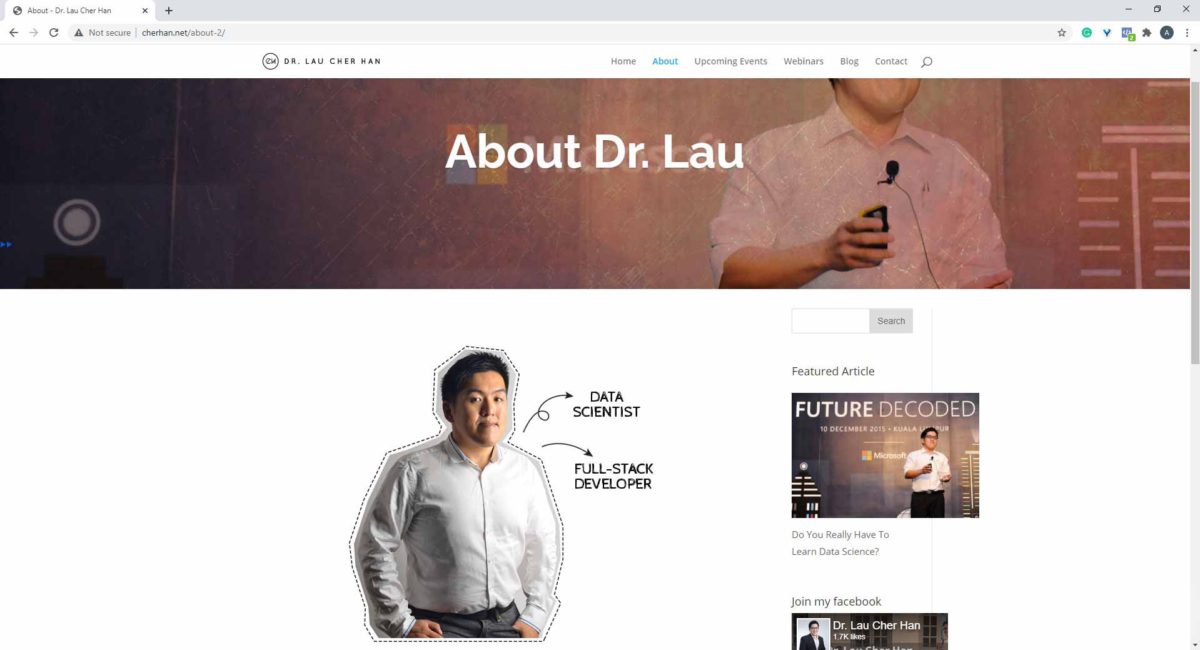
1 – An “About Me” page
Aside from your work, this is the most important part of your portfolio website. It gives you the voice to tell people who you are and why employers should hire you.
However, although the piece is all about you, you should write it for your clients.
Introduce yourself as a fellow person and tell your audience what you can do for them. You are essentially marketing yourself to them, so give them a reason why they should be interested and should invest in you to fulfill their goals.
This also applies to all other copies on your website.

You should create a unified brand image for yourself.
A unified brand image is an online persona that amplifies your true good qualities that you already possess, giving employers a clear picture of who you are as they go through your portfolio.
This can be done by breaking away from the professional tone and showing your personality. Take a sentence or two to share your interests, thoughts, humor or emotions, and relate it back to who you are in your profession.
Showing who you are outside of work could make clients or employers feel more comfortable with you. It forms a connection between both parties and it can give you a competitive edge.

If you are struggling to figure out what to write in your ‘about me’ page, here are a few questions that will help you construct your profile:
- How you got into your profession. Why did you decide to choose this profession?
- What is your work ethic? Why do you think these qualities are important to practice?
- What have you learnt through your years of experience?
- What obstacles did you go through and how did you overcome them?
You can upload a photo of yourself to create a more personal connection with your employers; it shows them who they’re talking to!
You can also consider placing a tagline on your about me segment or under your logo if you have one. With a catchy tagline that summarizes your service, your work will become memorable to employers.
2 – Your Experience and Skill set
Your experience timeline doesn’t just have to include your education and work experience. It can include workshops you have taken; clubs or communities you are in; and volunteer work that you have done.
Although they don’t necessarily contribute to your work life, it may be something that resonates with your employer, further deepening the connection between both you and them.
Each experience should show either how it expands your skillset, how long you have those skills or the passion you have for your interests.
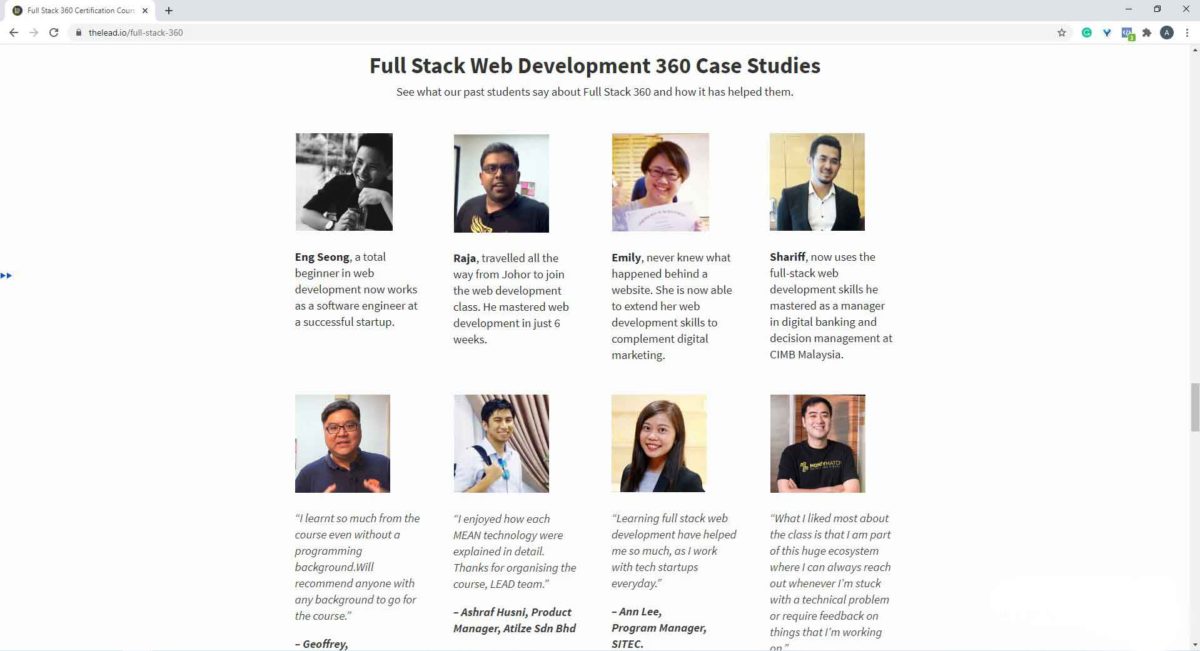
3 – Testimonies in your web portfolio

Testimonies don’t necessarily have to be letters from your previous boss or reviews from previous clients. So long as there is a third party vouching for your work ethic or skill, that piece can be considered as a testimony.
Other forms of testimonies include:
- Newspaper articles covering the work you do.
- Interviews you have been in.
- Videos of people approving your service.
If you have established a good working relationship with them, always ask your clients or employers to vouch for you after your service with them has ended to steadily build your collection of portfolios.
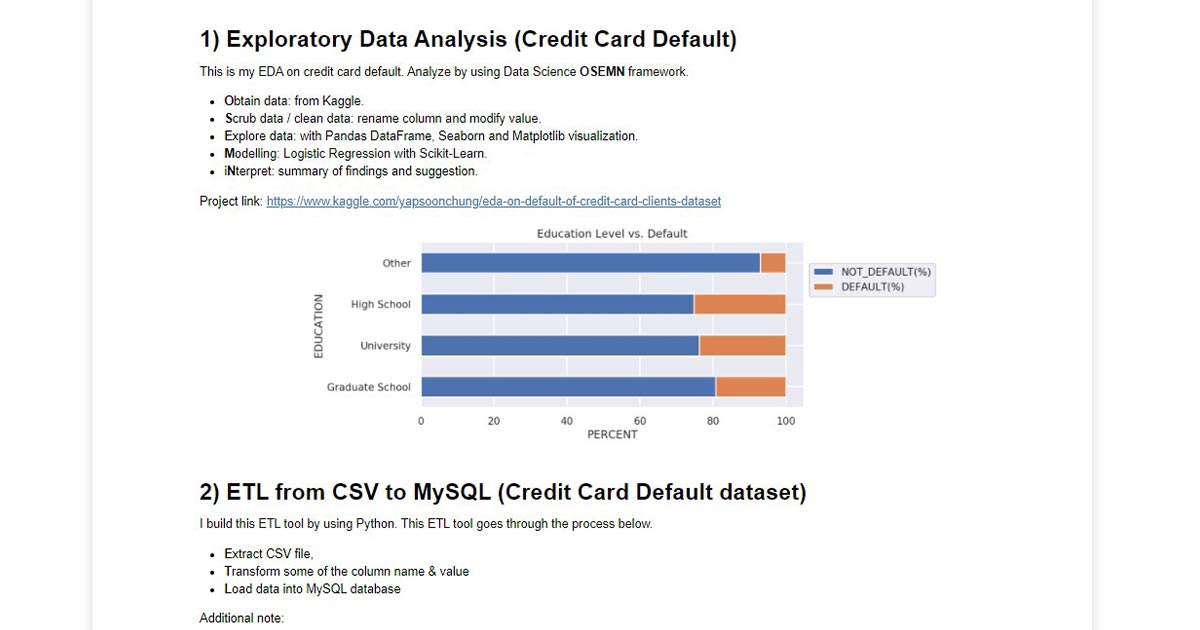
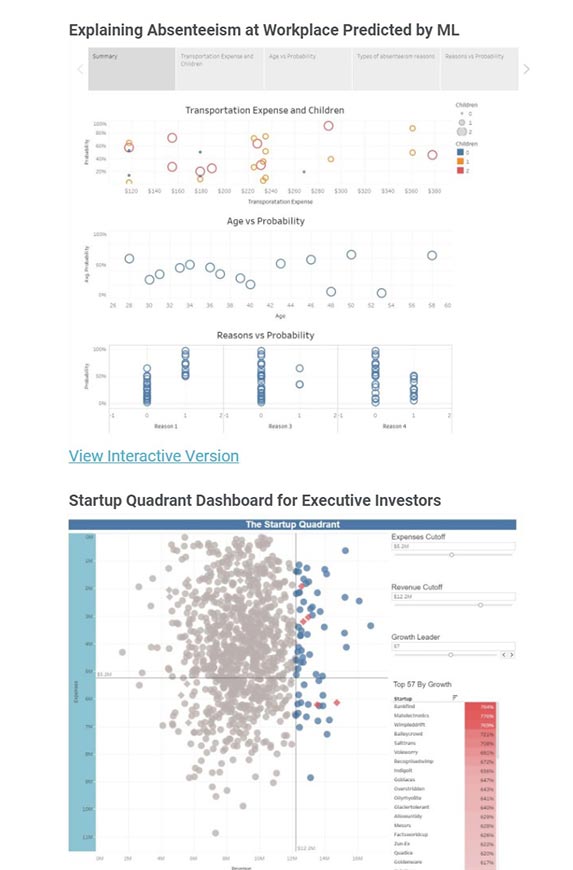
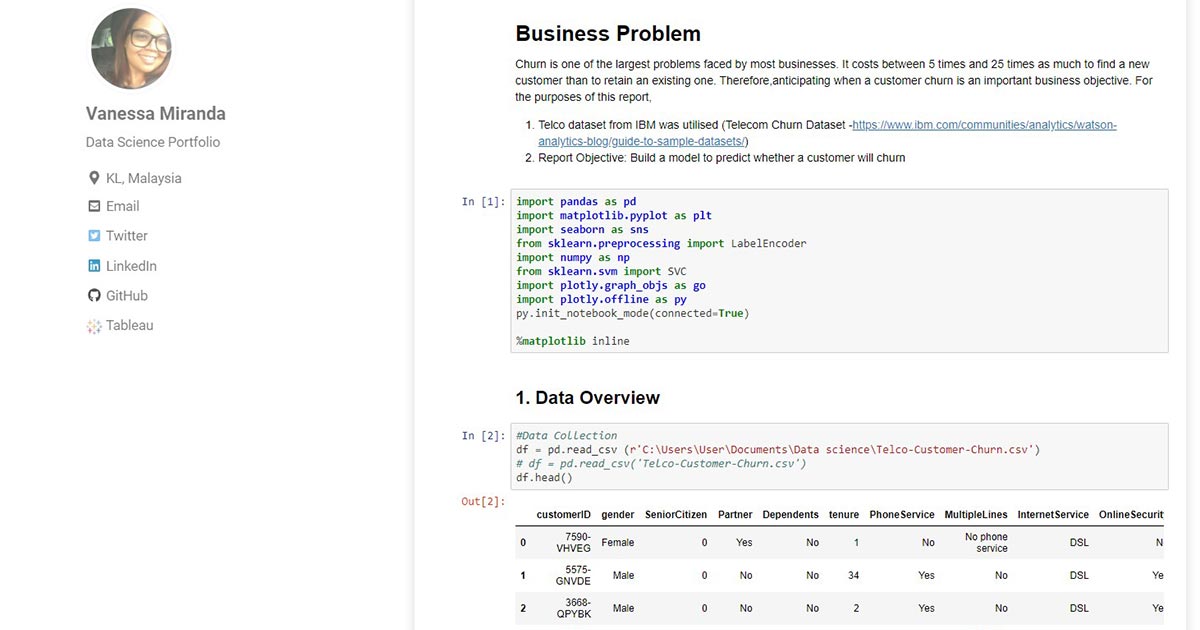
4 – Your Projects and Previous Work
Now here comes the most featured part of your web portfolio: your work.

As the main component of your portfolio, your display of work should be organised well so that it is easy to look through.
You can group your work into collections according to their respective mediums, such as videos and pictures, or a certain aspect of job scope (eg: full stack, web development).
When expanding to other pages, create tabs to clearly distinguish the collections from one another.
Case studies are also a great way to display your projects.

Each case study should take your employers to a page that shows disclosed details about the project, including:
- What your client needs are and their requests.
- The problem you and your client overcame
- How your solutions worked and what you have learnt.
This gives employers a clear picture of how you problem solve, your work process and how effectively you can communicate with others; this will certainly make you stand out among other professionals in your field.
In your portfolio, only show the best work you have done so far. Employers have limited time to look through multiple candidates so they only need to see a sample of your work.
5 – Always have a Call to Action (CTA) in your web portfolio
Although providing an email or a contact number would be sufficient for employers to contact you, they will need visual indicators to be prompted to contact you.
Hence, to complete the objective of your website, having a CTA on each page is important.

One of the most active and natural CTA is having a short list of the services you offer in your tabs. If employers are interested in your services, they easily find and read more about the details of your service.
However, to get to the contact stage, the end of the service article should include a creative CTA button such as ‘Request a quote’ or ‘Hire me today!’ that will take them to a contact page or form.
You can also directly inform employers to hire you or add in your email and phone number at the end of your copy.
What else can you add to your web portfolio that gets you hired?
Achievements and Awards – If you do have awards attached to your name, show your certificates and indicate who gave you the award for endorsement.
Even if you don’t have any awards, the number of satisfied clients you have served and the number of completed projects you have done are successes as well!
Pages for Content Creation – Having a page that features your personal projects will show your expertise in your field and increase your online presence. This page can come in the form of a blog, a gallery and a vlog.
Even if your job isn’t focused on content creation, you could always create educational content based on your field of work.
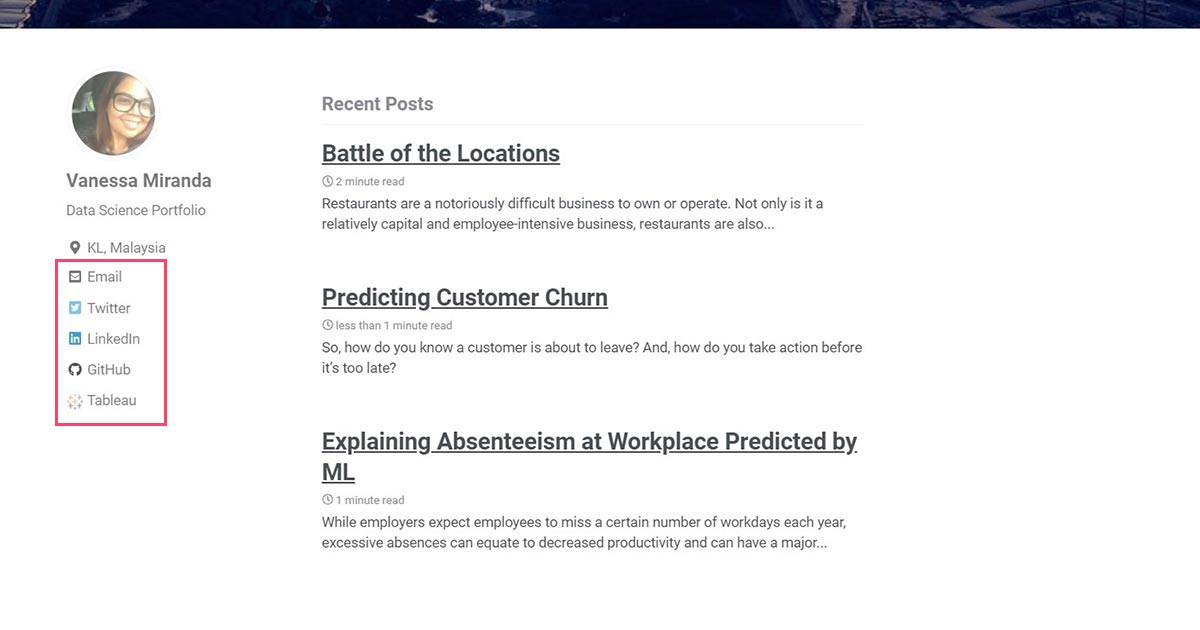
Social Media Accounts – Link your public social media accounts with your website to improve visitor flow on both sites.
This can be done by programming icons that hyperlink into your social media or importing feed directly onto your site. You can implement a share button in your content creation page to gain more traffic tools.
Final thoughts on a web portfolio that gets you hired
As a web developer or an aspiring individual who wants to break into the web development industry, a well-presented and solid web portfolio will bring you to greater heights.
So whether you’re into building a career or starting your own business in this field, a web portfolio is probably one of the greatest avenues to showcase your talent and skills.
Learn how you can pick up web development as a complete beginner now.



0 Comments