As you would probably notice after scrolling through several job platforms that the “full stack developer” role have been preferred or more favourable compared to the past. And there are reasons for that which we will about discuss it below.
We also have always been getting questions about “what should I learn to become a full-stack web developer?”
Well, becoming a full-stack web developer is a journey. You start out as a web developer, focusing on one or two languages and frameworks then broaden your skillset gradually with different technology stacks of the front-end and back-end.
Before discussing the technical skills and technologies a full stack web developer has to pick up or learn, let’s briefly discuss what a full stack developer is.
What is a Full Stack Web Developer?
A ‘full-stack’ developer is a web developer who is well versed with both the front-end and the back-end technologies in web development.
In contrast to front-end or back-end developers who only focus on a particular part of web development, full stack developers are more versatile in terms of knowledge, skillsets, and capability.
That is why full stack developers are highly sought after in the market.
- With their proficiency in front-end and back-end development, a full stack developer makes good project managers to keep every part of a web development project smooth.
- A full stack developer potentially saves a company its human capital and operational cost.
- Full stack developers are versatile and able to work in cross-functional teams, thus cutting the technical cost of communication.
Types of technologies used by a full stack web developer.
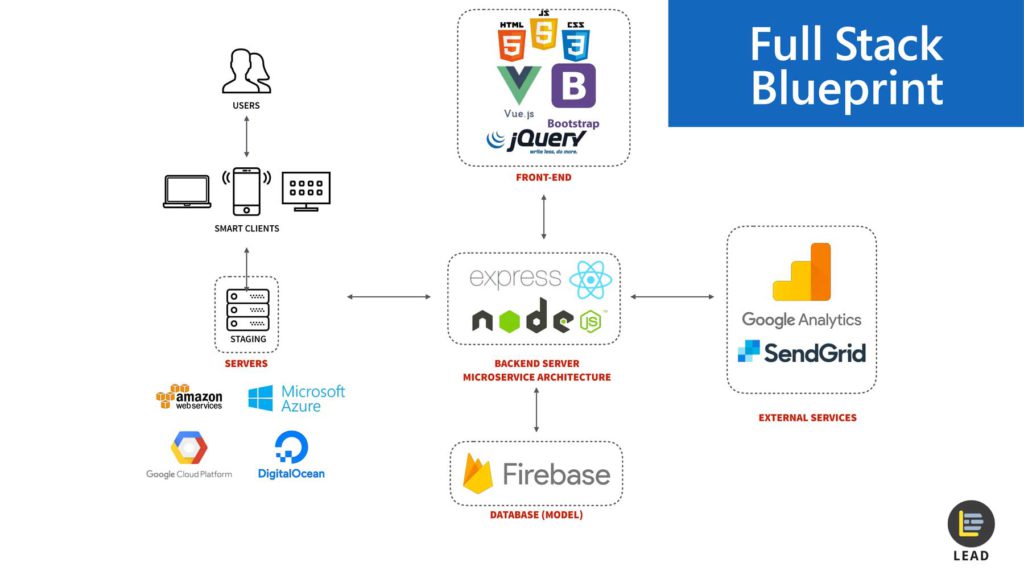
A website, web-page or a web application majorly consists of 2 parts – the front end and the back-end.
Front-end development relates to the development work for the look and feels of the web site. This means the UI/UX design, the navigation panel, menus, the headers, footnotes, animation, and everything that you can visually see.
Back-end development is referred to as server-side programming where it majorly deals with databases.

Different frameworks will be deployed for the front-end and back-end respectively, you can obtain them mostly via open-source platforms.
Technical skills to pick up to become a full stack developer.
Although you want to be good at certain web technologies, you don’t have to necessarily master every single one of them to call yourself a full stack web developer. What’s more important is the understanding of how they work with each other.
HTML & CSS

With web development, there’s no way to skip HTML and CSS. This would be your basics when it comes to picking up web development. HyperText Markup Language (HTML) is used to define the content and structure of a website. Think of it as the skeleton of your website.
Cascading Style Sheets (CSS), is a style sheet languages that defines how your HTML elements look like on a website. Think of it as the ‘make-up’ to your website’s structure and elements.
Javascript
Javascript is an absolute must for any full stack web developer who wants to build websites and web applications. Javascript is a programming language used to create dynamic and interactivity on websites.
In fact Javascript is present everywhere – on browsers, your phone, tablet, TV and even IoT devices. Every time you visit a website, click a button, send a form or click a picture – Javascript is responsible for the interaction you receive.
Known as a client-side scripting language, most websites work because of an interaction between the user’s device, for example, a browser and the server. Javascript helps pull information from remote servers to the user’s browser and renders the information on the browser.
Databases & Storage
All web applications will need to store data in a database. This is where you, as a full stack developer will need to pick up database technologies and know how to interact with the database.
Some popular databases are MongoDB and MySQL, with MongoDB allowing web developers to quickly get started and scale their applications with it.
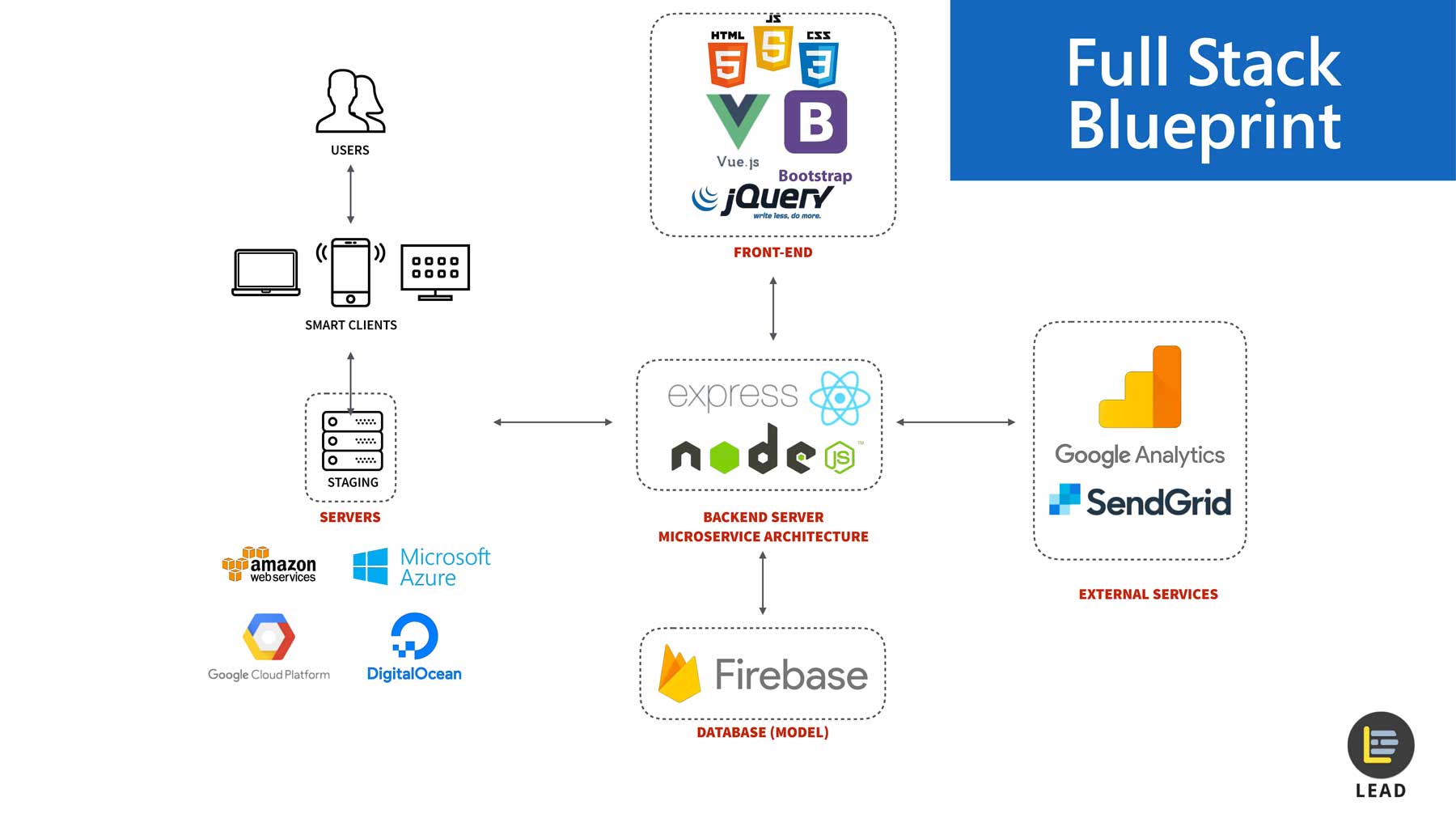
Web Application Architecture
With the lines blurring between front-end and back-end, understanding web app architecture is important for a full stack web developer. Web architecture is a huge topic and the best way to get started is with its basics.
Learn about the application protocol HTTP, what happens when you type a URL in the browser and learn how huge sites like Google or Facebook’s architecture is like.

And if you’re just starting out with web development, you probably wonder which code editor to use. If you’re doing writing CSS, HTML and JS, you could simply code in Windows Notepad or TextEdit for Mac.
One of our favourite code editors at LEAD is Visual Code Studio, as it simplifies writing code, with helpful functions such as its IntelliSense for code completion and debugging.

Learn to code as a full stack web developer: Learn more in Web Dev First
What web development stacks to pick up to become a full stack developer?
Generally, full-stack web developers work on particular stacks and ideally, it’s best to be proficient in at least one stack.
Stacks refers to a combination of different technologies.
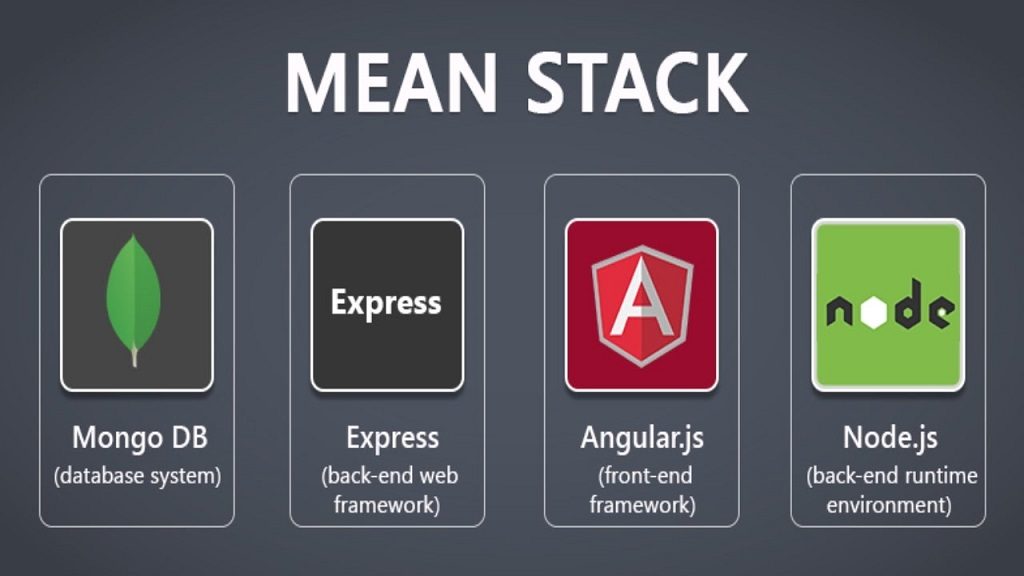
MEAN Stack:

Here are what MEAN stack stands for:
- MongoDB, is a database system, popularly used for modern applications.
- Express, is a lightweight framework used to build web applications, based on Node.JS
- Angular, again a TypeScript-based open-source web platform used to build mobile and web applications.
- Node.js is a platform built upon Javascript, designed to allow web developers to build fast and scalable network applications.
Likewise, there exist frameworks like MERN Stack, where Angular is replaced by React. JS.

LAMP Stack:

Another popular technology stack is the LAMP Stack. Besides the MEAN stack that doesn’t specify an operating system, the LAMP Stack allows web developers to deploy applications on a variant of Linux operating system only.
- Linux, based Operating System
- Apache is a popular open-source and free web server software, that is used to power almost 46% of websites in the world.
- MySQL is a relational database system application that has a wide range of uses, including storing data, logging applications, e-commerce and more.
- PHP is a server-side scripting language used to develop dynamic websites. To give you an example, WordPress websites are built with PHP.
Conclusion
You can pick up the skills required to become a full stack web developer as long as you’re able to consistently broaden your skillset with the above-mentioned technology stacks.
Companies locally are showing no sign of slowing down in hiring and reaching out to full stack development skilled individuals as they’re highly valuable and their versatility made them respectable to many.
However, the challenges are definitely bigger as you’ll need to master more web technologies and combine them. The role will be worth your effort and it’s a rewarding career path to pursue or even if you’re planning to build your own web application.
What motivates you to pick up web development? Let us know in the comment section below.
Want to get started in web development? Consider Full Stack 360, our full stack web development course in Kuala Lumpur, Malaysia.




Hi, I am Liew here, I currently work as a Digital marketer and help my clients to run digital ads online. May I know if I have 0 background in coding and web development, is it possible to pick up this course? What I know is just using WordPress to build a simple website (through elementor). May I know how much is the course fees? Can pay by credit card with installment?