“How to become a full-stack developer?” is one of the hottest topics for developers, the discussions have never stopped. On LinkedIn and Facebook, lots of people put their job title as a full stack developer. Besides, it seems that the “Full Stack” topic has already become a new job trend.
There are many praise and blame for this role. Some people think that the full stack is just a title, what he/she should focus on is the real personal ability and technology.
Essentially, we think the discussion about the full stack is also a kind of argument relating to the all-rounder and expert in the IT industry, and debate on the depth and breadth of development skills.
Anyways, let’s get straight to the point.
What skills are required to be a full stack developer?

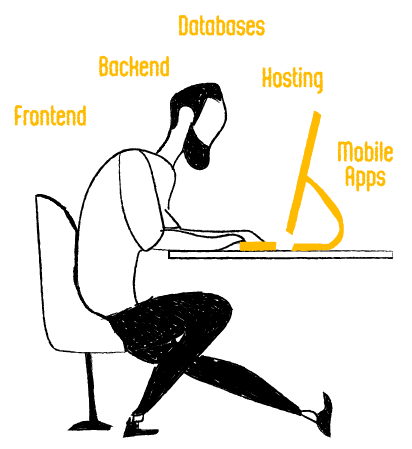
There are have five different skill sets that you need to have if you want to become a full stack developer. You’ll need to be familiar with front-end, back-end, databases, hosting, mobile application development. Being familiar meaning you’re able to carry out task within these areas such as coding, programming, development, etc.
Front-end development
The very first one is a no brainer – Front End. The front end long story short, is everything that your users are going to see, basically is your forefront, the look and feel, everything your user sees and interacts. HTML and CSS are the languages used, but they are not programming language.
HTML is basically just a mark-up language where you use it to mark-up, to define, how is the structure of your web page, where’s the header, where’s the body where’s the title? which paragraphs come first? which paragraphs come second,?or this paragraph should be wrapped with inside a division block and after this division block here, etc.
So along this line, a lot along this train of thought you can see HTML code is that a couple of different blocks and pieces that we’ll put them together under a structure. So the browser’s when they read our HTML code, they know which content to display first, which content to display later.
But don’t forget HML codes only handle those the structure, it does not handle the look and feel. Now in order to make your fonts bigger, or you want to change your colour from black to yellow, or changing your foreground colour, background colour from white to blue, even to changing your font from Times New Roman to Comics, etc. examples.
This is the job of CSS. CSS is basically like putting on makeup for you.
So if you want to change how your website looks like, it’s not the job of HTML, but it’s the job of CSS. And finally, JavaScript handles the interaction.
“What happens when your users grow to the end of the page and want to look another set of records?” “What happens when my users click on a particular button?” “I want to display a pop-up box, for example, right?” “What happens when my user has been idling for more than five seconds?” “What should I do?”
So those are the jobs – the front-end logic is handled by JavaScript.
Once you have Front-end, immediately, you should be thinking about something called the Backend.
Back-end development
Now, before you understand the Back End, you’ll have to understand how does the internet works?
Now the internet works this way. In the web or internet, everything you see is actually handled by a server. It doesn’t matter you’re accessing a website which is called google.com, or a website called thelead.io or even you’re accessing Gmail; you are accessing a server or groups of server, a cluster of server sitting inside the data centre.
Here’s a quick example, if you go to Chrome or Internet Explorer, you type in google.com is actually contacting your DNS server. So these DNS server’s jobs is to translate google.com into an IP address of the server.
Now, if you visit google.com, it will then contact Google server in US, the IP address should be 60 dot one, one, two dot one, eight or one, five or something along the line. And if your location is detected, that you’ll be routed to a server nearer to us like Singapore or Sydney, same thing. So if you visit Lazada, it will be hosted in Malaysia.
So each of these company websites, they have their own server and server farms. Even the thelead.io, we have our own server. We have our database servers, we have our WordPress servers, we have our class.thelead.io or our online class servers, for example.
So what happens is, when you browse a web page, you enter google.com in the address bar, you’re actually sending a request to the server. The server will respond to you based on your request.
For Google’s case, your request is a query string of the keywords that you want to search, Facebook will be a profile picture of the person you want to visit, Airbnb will be a list of houses nearby your vacation area.
Hence, when you send a request, the server will return a response, which contains the webpage, and the relevant images and stuff. The question is what is the backend doing? The back-end job is to generate your front-end for you, which are HTML, CSS, and JavaScript.
Now that you understand the relationship between front-end and back-end. Your front-end code is the code that you write to display things the look and feel and the interaction. Your back-end code, the job is to generate those codes, that are needed for your front-end. To put it in simple terms, the backend is basically everything behind the scene.
Now the popular back-end languages, you have a couple of options. You have PHP, you have a Node JS, JavaScript; if you’re using C sharp, you have ASP.NET, and if you’re using Python, you have Django. These are considered the four most popular types of web framework that we use in our back-end.
So the job of back-end development is very simple. Number one, generate the HTML codes that front-end needs. But functionality aspect, what it helps us is to encapsulate the business logic so that the sensitive information.
For example, Uber or Grab will not let you know what is the formula that they calculate your fare. So those calculations of fare, understanding the drivers, supply and passengers demand right, is hidden behind their back-end servers, so they encapsulate their business logics.
Watch the video to understand better, what you can do more with back-end development.
Managing Databases
Moving forward, after you’ve understood what tasks back-end development has to be done, let’s move into databases. You do need to learn how to handle databases.
Now there are two main types of databases out there in the market when it comes to web development. 80% of the websites are running on SQL servers, it could be MySQL or it can also be SQL servers from Microsoft, Microsoft SQL.
Now databases is where we store our data and these two databases are the most popular database engines for structured and relational data.
We can also use a non-relational database such as MongoDB, or Firebase, which is what we call the unstructured database. Examples of unstructured data – they are usually document-based database because a lot of times when we collect data, they’re just in different formats of documents, like Facebook posts, Twitter’s tweets, etc.
But for you as a developer, you’re just beginning to enter your coding career, you just need to know that there are two major types. One is SQL for relational data and one is NoSQL for unstructured data, that’s about it that you need to know and along the way you pick up the decoding skills and language skills to help you to interact and communicate with the databases.
Hosting (technical configurations)
Next, we look at Hosting. So you have a front-end centre, you have your back-end centre, you know where to store your data and a way to retrieve your data.
Now you need a house, you need a place, to put all this information into your server. If the server is sitting on your laptop, people from the internet people outside of your house, they are not allowed to access your computers because of privacy issues.
You’re worried about hackers; you’re worried about your data being wiped off. So what do you need to do? You need to host your website and web applications at somewhere that’s more secure, more reliable and more professional.
Now there are two main types of hosting solutions here. Hosting is like your physical storage space, where you keep all this stuff, right? So if you use a shared hosting like HostGator or GoDaddy or even Exabytes, is like you are renting and a unit inside a shopping mall.
The second option is cloud computing. Cloud computing is that you run a shop lawn on the main street, you have your own flexibility, is your own place obviously, you rent servers on the cloud. But you have all the flexibility and it comes at a price where you need to sort out your own stuff.
So a popular cloud hosting solutions in Malaysia, we usually use AWS, Amazon Web Service, Google Cloud GCP, Google Cloud Platform, Microsoft, Microsoft Azure and Digital Ocean. So these are the popular options that you have when you are opting for cloud hosting.
For LEAD, we are the partner of AWS and DigitalOcean. So our students get to play around with different cloud options as well as cloud hosting options.
And last but not least, now you know how to write your front-end code, you know how to write your back-end code, you know how to store data using databases and you know how to put your applications online so that people can see that. That’s great! let’s move on to the final part.
Mobile applications development
Finally, you need to think about Mobile Applications. Mobile applications traffics do takes up about half of the traffic that we observed. So mobile phone is one of the key trends, growing exponentially.
But the good news for you is mobile applications architecture is exactly the same as our web architecture. If you pull up your handphone today and you go to Facebook app, what it does is essentially a Facebook app is still sending the request to Facebook server, and we’re going to retrieve, but this time now we’re not retrieving HTML, CSS and JavaScript, we’re retrieving the data in the format called JSON (JavaScript Object Notation) most of the time, or XML.
And once we retrieve this data, we are going to use our mobile applications to render this data into a format that suits your operating system, whether it’s iOS or Android.
When it comes to mobile applications development, we can broadly categorize them into three types. Number one, Native Application. Most of the time, for business applications, they don’t really go into native applications unless you’re very rich, because you need to hire two sets of developers, one to develop iOS, the other one to develop Android.
You see this in games and apps, that require a lot of native features. So most of the time games, they cannot afford to use hybrid solutions, they must access to all the native features of a phone in order to the autography or the processing power.
If you are using a less texting approach, meaning that you can you are just using it for business applications, browsing, or browser catalogs, and you can opt for something called Hybrid Application.
Now hybrid application is still a native app. It looks like a native app, it behaves like a native app and the processor are the same, except inside your hybrid app, is a native wrapper that wraps around your application.
Now these applications are written using hybrid framework like Fruiter, React Native or even Ionic. So when we write an application and wrap them in this wrapper, your RAM properly and function like as per normal in iOS or Android platform.
And this is what we do with our most of our business applications. And this saves you a lot of time because you just need to write once and then it can be used on both iOS and also Android.
Now if you are really tight on budget, right, you can still do something called Web Application. Now web application is some applications that is, we would say fine-tune or is quick to display and function properly on a web browser, that comes with your mobile applications.
So these are the three different types of mobile application development that you can, you can refer to, you can consider.
Long story short, mobile applications run on top of web architecture as well. Unless you’re really doing an offline version like the offline mobile games or offline, you know books, offline to-do list, but nowadays, everything’s on the cloud, everything is interconnected.
Hence, we can safely say that the majority of the web applications and the majority of the mobile applications run on the same web architecture as well.
Which stack should I pick?

So which stack should you start with?
People always ask, “Are you a full stack developer? What stack you’re using?”
So number one, LAMP stack. LAMP stack is the most popular stack.
*Everything share in this post are free and open-sources which are available for downloads, and you don’t have to pay any license.
LAMP stack is what they use, by all the web development companies that you have seen out there.
Most of the people that develop web applications, they only pay for the hosting fee. They do not pay for the license of the user technologies, to use any of those programming languages.
Sometimes they pay for tools, but most of the time, they only pay for services, analytic services, database storage services and your hosting services. The rest of the stuff is all free, especially the programming and the database site.
Back to LAMP stack. LAMP stack is actually a short form of Linux, Apache, MySQL, and P can be anything from PHP, Pearl to Python. It’s up to you, but most people, they use PHP.
So if you are developing a program using PHP as your backend language, then you can opt for LAMP stacks. Basically, just download Linux or just get a cloud hosting instance, machines, machine that has Linux installed.
And then you can run your PHP code on top of that. And this is what we call the LAMP stack.
Another one that is more popular, getting more and more popular nowadays, is MEAN stacks. So MEAN stack are more for people who is familiar using JavaScript as our primary programming language.
So you can write your code using Node.js and Express.js as your primary backend language. And you can also use MongoDB as your database system. Now, remember, MongoDB is a NoSQL, non-relational SQL, so it’s unstructured, so you can easily write and store data.
For the front end, we can use a framework called AngularJS. This is what the A stands for, but some people will replace it with React or Vue.js, which are the other types of frameworks, front end frameworks that are quite popular in web development.
So now you have LAMP stack, you have MEAN stack, and if you are coming from a Windows applications background, where you are using Visual Studio, .NET, C sharp; then you can opt for the .NET stack.
And the .NET stack is a typical stack that utilize ASP.NET and all the different features of Microsoft like Visual Studios, and their own MVC. Hence, if you are running on Windows, then you can use .NET stack.
Enjoyed watching the above? do share with us your thoughts in the comment section below.
If you are looking to explore web development and programming as part of your career growth and build market-ready applications like Grab or Lazada, do check out our Full Stack 360 certification course to help you achieve this goal.
What are your favourite programming languages for web development? Leave them in the comment section below.
Don’t forget to visit us on Facebook and subscribe to our YouTube channel for more interesting content too.



This post gives an outline of the diverse skills required to be a full stack developer . Thanks for sharing.
Great post on Full Stack web development. Thanks for sharing.